User experience (or UX) envelopes all the digital interactions that consumers have with a product and the company that created it. ISO defines it as “human-centred design principles & activities throughout the life-cycle of computer-based interactive systems (that) […] enhance human-system interaction” (ISO, 2010). But what does that mean?
In layman’s terms, UX is a set of design principles that focus on making all the interactions a consumer has with a company’s communication platforms (usually a website or app), stress-free and enjoyable.
What’s the difference between UI & UX?
This is one of the most commonly asked questions when it comes to UX. Essentially, UI stands for User Interface, which is the part of a computer system that a user interacts with, so a website home page, a contact form, an online shopping cart etc. UI envelops the design choices that make the interfaces aesthetically pleasing and highly interactive. This includes the use of colour and typography, graphic design, and layout.
On the other hand, UX is the set of functional design principles used to improve the users’ experience by making the interfaces easier to navigate and use. This includes interaction design, information architecture, and wire frames. UX usually comes before UI, but the main thing is that they go hand in hand. An effective and impactful website must have both beautiful UI and functional UX.

What are the core UX principles?
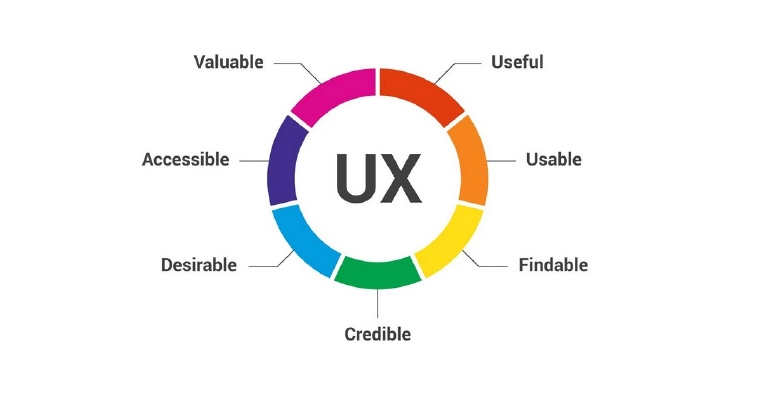
There are 7 key factors that underpin the core principles of UX design. Let’s go through them one-by-one, shall we?
Useful
Is everything on the user interface useful in some capacity? A great example of this is the use of images. Your website shouldn’t have images just for the sake of making it look pretty, although having a visually aesthetic website is crucial to UI design. Every image on your website should be useful. Does your image support or exemplify something your page is explaining? Does it link to another page? Does it have Alt Text attached to strengthen the page’s SEO? Is the image informative? These questions can be applied not just to images, but to every element on your interface including copy (text), buttons and menus.
Useable
Are all the interactive elements on the user interface easily usable? Do all the buttons work? Does all linked text to external sites open pages in new windows? Are any forms able to be filled in with either check boxes, drop down options, or free-text boxes? Most importantly, is it clear to the consumer how to use these elements? You don’t necessarily want written instructions for every element on your interface, but is it clear which elements are interactive (meant to be clicked) and which are not? This principle also includes responsive web design, which makes your website equally usable on different interface devices.
Findable
Every interactive and informative element on the user interface should be easy to find. This can be small details such as the positioning of a checkout button, or can be the information architecture of the website as a whole. The information architecture includes the hierarchy of pages, menu design, and sitemaps. So essentially, is your website easy to navigate, and are individual pages easy to find through the menu, internal links, or HTML sitemap? On top of that, is all the information users will need easily findable within these pages? Information architecture is not just important for UX, but for SEO as well.
Credible
Credibility is a huge indicator to consumers that tells them whether or not they can trust your brand, and as we know, trust is key to both conversions and brand loyalty. There are two main ways you can achieve credibility in your UX design. Firstly, the UX and UI design across your entire interface (or interfaces) should be consistent. This includes consistent branding, colours, typography etc., but you must also have consistency in the interaction design and information architecture. Do all buttons look and function the same way? Are all service pages categorised in the same way?
Secondly, make sure you know that you are meeting user needs, and justify your design choices with credible user testing. This testing could be card sorting, surveys, interviews, etc., and should be carried out when you initially design your website, and when you go through any large redesigns. One of the easiest ways to do this is to include a user survey pop-up on your website, which could activate after the customer converts, asking them to answer a few questions about their experience on the website.
Desirable
At the centre of any business’s success is the requirement for their product or service offering to be desirable. In UX design, the use of branding, aesthetics, and functionality play a huge role in evoking an emotional response. A positive emotional response will result in a product becoming desirable to the browsing consumer, who is then more likely to convert. Now imagine your website is just a white background with black text and no images, no interactive elements, and no information architecture – do you think anyone would find your product desirable on that website?
Accessible
A massively important, yet often overlooked, aspect of UX design is making your website accessible for individuals who may have impaired vision, loss of hearing, a learning impairment, or motion impairment. Making your website accessible during the UX design phase should involve adding alt text, allowing options for different text sizes, and designing for keyboard functionality, amongst other things. Not only is accessible web design now a legal requirement in many areas of the world, but it is something every business should want to aim for, so they don’t exclude large percentages of the population from their product or service offering.
Valuable
Finally, the consumer should be able to find value, not only the product or service offering, but also in the browsing experience and the website itself. The notion of value in UX is not limited to monetary or material value, but also includes intangible benefits such as positive emotions and learning. So ask yourself, is every page of your website offering the consumer something valuable, whether that be information, engaging content, fun interactions, or an actual product?

The UX jargon buster
We know we’ve chucked a lot of information at you very quickly, so to make it easier to digest we have put together a little jargon buster for all the common terms you might come across when looking into UX design.
- Alt-text – ‘Alternative Text’. A short written description a website image, that contributes to both SEO value and accessibility.
- Conversions – When the consumer completes the goals you want them to, they have converted. Common conversions are purchasing a product, signing up for a newsletter, or filling in a form.
- Copy – All written text on your website. Copy includes everything from headings and paragraphs, to questions in forms and policies in the website footer.
- Engagement – How consumers interact with your website content. Engagement includes watching a video, clicking a link, scrolling to a new section, or searching for a new page.
- Functionality – How the website serves its purpose and the range of operations that run on the website. E.g. an ecommerce website would require an online basket and checkout system to be functional.
- Graphics – Visual elements including photos/images, logos, banners, and boarders.
- Information architecture – The structure of the pages on your website, starting with the home page and working outwards to individual product pages, contact pages and policy pages.
- Interaction design – Design principles used to encourage user interaction with your website. Usually involves creating a user journey through the website (from home page to conversion).
- Interactive elements – Elements such as buttons, clickable links, pop-ups, and videos. These elements guide the interaction design.
- Interface – The website itself, or any other digital platform where consumers interact with your brand, such as a social media page.
- Internal links – Links in your website copy that take the user to a new section or website page on your interface (usually linked to product names or text such as ‘read more’ or ‘contact us’).
- Outbound links – Links in your website copy that take the user to an external website page or resource (often used in blog articles to link to supporting information from another website).
- Product/ service offering – The actual product/s and/or service/s your business offers to consumers.
- SEO – Search Engine Optimisation. A range of processes aiming to bring more high-quality traffic to your website, by improving how and where appears in search engines (such as Google).
- Sitemap – A written list of your website pages, both in code and copy form, which usually reflects the information architecture of your site. Search engines use sitemaps to find out how your website is structured.
- Typography – The visual design of your written copy. This includes, font, size, spacing, and colour.
- UI – User Interface. The design principles that make your interface aesthetic and engaging.
- User testing – The process of testing how well your website meets user needs and expectations.
- UX – User Experience. The design principles that makes your user interface easy and enjoyable to use and navigate. Plays a big role in evoking emotional responses that lead to conversions.
- Wire frames – a visual guide that shows the layout of a web page, where each element on interface will exist, and the role each element plays in the UX design.
Our team of web designers are experts in UX/UI design. Get in touch to chat about the UX of your website!
References
- Interactive Design Foundation (2021). The 7 Factors that Influence User Experience. [Online]. Available at: https://www.interaction-design.org/literature/article/the-7-factors-that-influence-user-experience






